



WebFX3D
RISCWorld presents the WebFX3D Manual.
| Reference |
This section contains the following topics:
3D co-ordinate system
Light Colours
WebFX3D Colour Picker
| Light Colours |
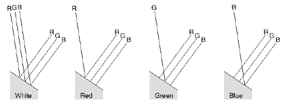
When white light hits a red object, you see red. However if blue light hits a red object you see black. Why? An understanding of how light of different colours interacts with object of various colours will help if you are working with lighting in WebFX3D.
The colours of light
Light is made up of different amounts of 3 primary colours: Red, Green and Blue. The colour of the light depends on the amount of each component. Any colour is possible by mixing 3 components. When R,G and B are present you get white. When no light is present you get black (or no light).
How it works
Humans see objects in the world around us by using light which has bounced off objects and entered our eyes. Objects do not generally emit their own light, so it must be provided by a light source. The colour of light changes when it bounces off objects, and this is how we distinguish objects of different colours.
White light is made up of R,G and B components. When it hits an object, some of the light is reflected, this is the light which we see. Which parts of the light are reflected depends on the colour of the object. Red objects reflect only red light. Blue objects reflect only Blue light. White objects reflect all light. Black objects reflect no light.

So it all depends on what colour of light hits an object, and which light is reflected, which defines how the object appears. More than one light source can cast light on an object, and the same rules apply.
For example, you have a white object (white reflects all light), which is lit by a red light. Only the red component can be reflected. The object appears red in white light. Now if you add a blue light, so that red and blue light hits the object. Both the Red and blue light will be reflected as mauve. Take the lights away and no light hits the object, and it appears black.
Now take a yellow object (yellow is made up of red and green). In white light, the object appears yellow, as red, green, and blue light hits the object but only red and green are reflected. Use a red light instead, so only red light hits the object. Now it appears red as only the red light can be reflected. Now use a mauve light (red and blue). The object is still red because although red and blue light hits the object, only the red is reflected.
By thinking carefully about lighting, many effects can be achieved. A white object can be lit on one side by a blue light, on the other side by a red light. So it looks blue on one side and red on the other. Just because an object appears a colour, you can't assume that is its true colour until you know what light is hitting it.
| WebFX3D Colour Picker |
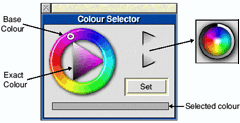
WebFX3D uses a new colour picker. The reason for using this instead of the standard Acorn picker is that specific colours are not required in WebFX3D. If you want a red, you click on red. It doesn't matter if its 99.6% red or 95.3% red - its a red! If you want a colour between red and another colour its easy to find, and explore other possibilities. Additionally this colour picker supports transparency, although this is not used in WebFX3D.

How to use it
The large triangle shows colours you can select. Clicking in this triangle selects a colour, which is shown in the bar at the bottom of the window. The colours of the corners of the triangle can be changed, thus allowing you to mix combinations of colours.
To change the colour of the right corner of the triangle, click on the circular ring around the triangle. This displays the colours of the rainbow. To change the colours of the other corners, click on the outline of each corner on the right side of the window. A small window will open allowing you to select any colour you see in that window.
For example, to find a brown colour: make the top colour red, the bottom green, and the right a yellow. Now the colours in between these 3 are shown in the triangle, one of which will be the brown you require. You can easily change the right corner, allowing you to find tints of the colour you have selected.
Note: A 100% pure white is difficult to find on the picker. Therefore when you render an image with a white or black background, you set the background to pure white or black on the first tab of the render dialog.
RISCWorld